Page 1 of 1
Falling Miner Game
Posted: Wed Feb 26, 2014 2:14 pm
by cucumihai
Falling Miner is an Android game (free) that you can see here:
https://play.google.com/store/apps/deta ... llingminer
I used AS for some of the animations including the hat flapping in the wind and for some graphic assets.
The png export option really helped

Re: Falling Miner Game
Posted: Wed Feb 26, 2014 9:16 pm
by mtbuck24
Hey cucumihai I installed the falling miner game for android. It has an awesome UI, must say...its harder than h*** though. How did you export the animation that was used? I know it was PNG but how did you use the actual animation of the flapping hat in the app itself? What else did you use? I'm fairly new to Anime Studio and want to learn how to make animations for apps and stuff like that. If you want to PM me. Keep up the good work!
Re: Falling Miner Game
Posted: Wed Feb 26, 2014 9:39 pm
by cucumihai
The game is very hard at first but after a few rounds you start to get the hang of it.
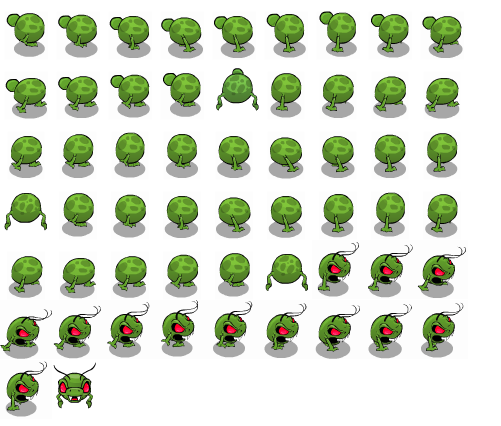
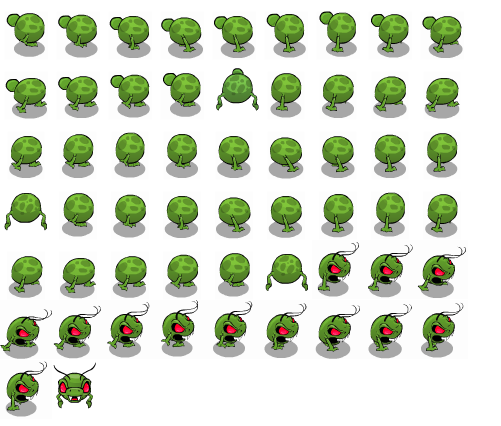
You need to create one big image that contains the exported png's and a .xml file to tell the program what part of that image contains a frame (in my case I have 3 frames).
There are free programs that will convert an image sequence to a singe one and it'll also make a xml file for you. You do this so the game will only load that big image one time instead of loading each frame continuously.
Example:

Re: Falling Miner Game
Posted: Thu Feb 27, 2014 8:16 am
by mtbuck24
So is this a frame by frame animation taken out of Anime Studio exported into separate PNG files per frame. Sorry like I said... Still very new to this
Re: Falling Miner Game
Posted: Thu Feb 27, 2014 1:24 pm
by cucumihai
yes
Re: Falling Miner Game
Posted: Thu Feb 27, 2014 2:23 pm
by mtbuck24
Do you by chance know of a youtube link or website link that explains how you did this? I think I understand but still not really sure the process of how you did it.
Thanks!