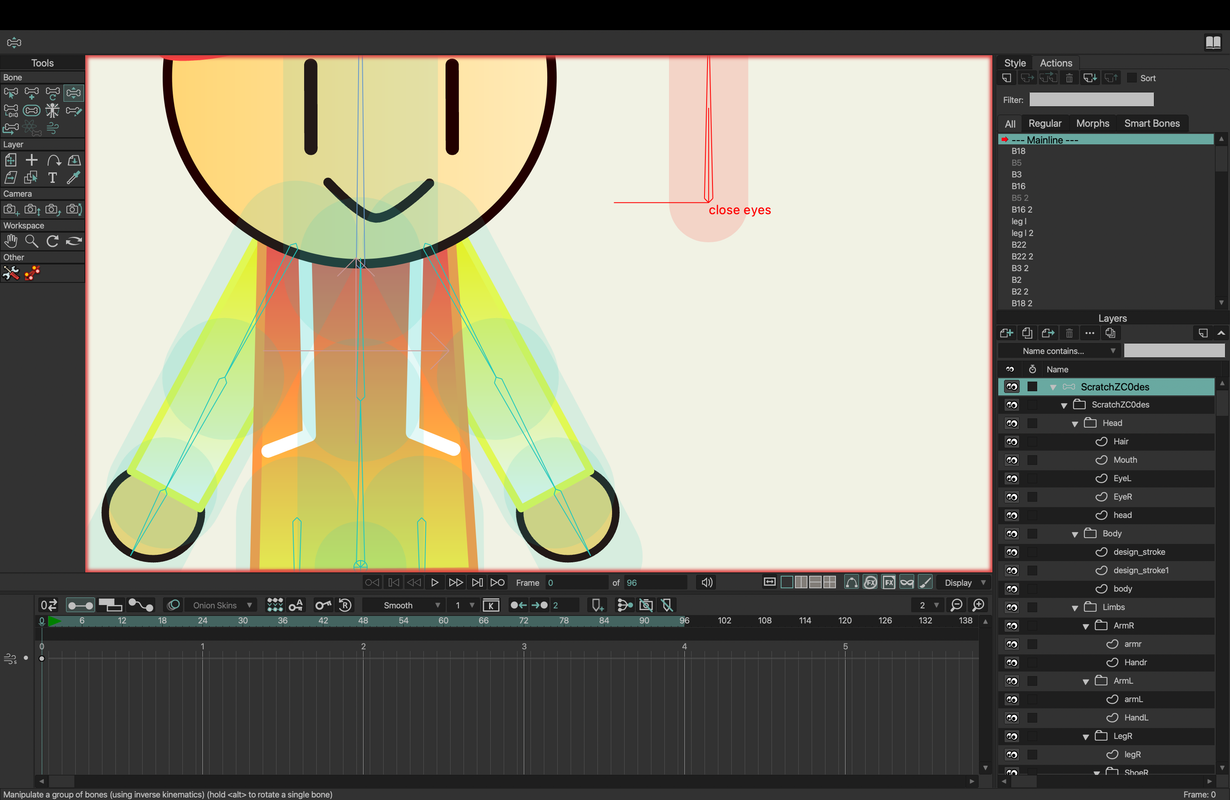
I wasn't sure if what I described worked, so I tried it.

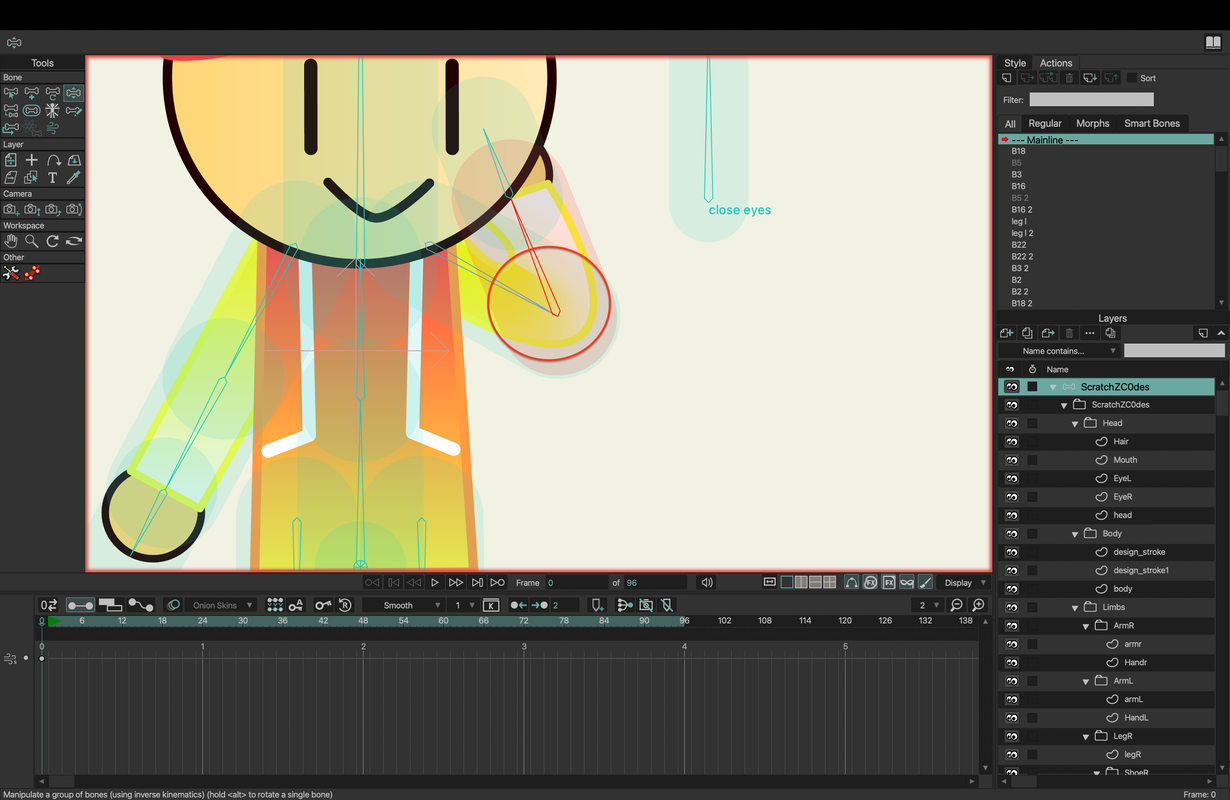
The box above is split in two at the elbow, and I made two shapes for it: one for the upper 'arm' and one for the lower. Each shape has a Gradient effect applied. To make the gradient look continuous between the two shapes, I positioned the two widgets to run across the split in the elbow. Because I can see both widgets at the same time, it was easy to align them.
BTW, I split this into two shapes so they can overlap. Otherwise, this step isn't necessary.
For binding, I'm just using regular Flexi-bind, and it seems to work okay. I'm not sure what would happen if I used Smooth Joint.
So, the gradient effect should work okay. It does tear a little when I overlap the shapes. I think a bitmap gradient should work okay too, just a little differently. I'm not sure if one is better than the other, so you'll have to test that.
I'll post an example for setting up Colored Points in just a sec.